今天終於要回到「寶寶生活記錄 App」。在 10 月 2 日時,我們幫這個 App 的選單 (Menu) 新增了 3 個選項:「新增寶寶」、「寶寶列表」和「寄信給開發者」,我們已經將「寄信給開發者」實作完成 (同時也了解了 Implicit Intent 的用法),為了實作「新增寶寶」和「寶寶列表」,我們花了好幾天討論資料庫的存取,今天終於要開始討論「新增寶寶」的實作,我們先將使用者界面實作出來。
XML 檔 (activity_addbaby.xml) 的內容如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="6dp"
android:paddingLeft="7dp"
android:paddingRight="7dp"
android:id="@+id/rootview"
android:paddingTop="5dp"
android:background="#EBEBEB" >
<!-- To prevent EditText from receiving focus -->
<LinearLayout android:id="@+id/ll_dummy"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_width="0px"
android:layout_height="0px"
android:orientation="vertical"
android:layout_alignParentTop="true"
/>
<LinearLayout android:id="@+id/ll_btns"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:weightSum="2">
<Button android:id="@+id/btn_cancel"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="@string/cancel"
android:layout_centerHorizontal="true"
/>
<Button android:id="@+id/btn_complete"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="@string/complete"
android:layout_centerHorizontal="true"
/>
</LinearLayout>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@id/ll_btns"
android:layout_alignParentTop="true">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 寶寶大頭照 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:weightSum="7"
android:orientation="horizontal"
android:paddingBottom="15dp"
>
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="3"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#708090"
android:textSize="20sp"
android:gravity="center"
android:text="@string/headshot"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="4"
android:orientation="horizontal"
android:layout_gravity="center_vertical">
<ImageView android:id="@+id/iv_headshot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/defaultheadshot"
/>
</LinearLayout>
</LinearLayout>
<!-- 寶寶姓名 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:weightSum="7"
android:orientation="horizontal"
android:paddingBottom="15dp"
>
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="3"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#708090"
android:textSize="20sp"
android:gravity="center"
android:text="@string/name"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="4"
android:orientation="horizontal"
android:layout_gravity="center_vertical">
<EditText android:id="@+id/et_name"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="20sp"
android:textColor="#000000"
android:inputType="text"
android:gravity="center_vertical"
android:background="@drawable/edittext_notfocus"
android:padding="5dp"
/>
</LinearLayout>
</LinearLayout>
<!-- 寶寶乳名 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:weightSum="7"
android:orientation="horizontal"
android:paddingBottom="15dp"
>
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="3"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#708090"
android:textSize="20sp"
android:gravity="center"
android:text="@string/nickname"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="4"
android:orientation="horizontal"
android:layout_gravity="center_vertical">
<EditText android:id="@+id/et_nickname"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="20sp"
android:textColor="#000000"
android:inputType="text"
android:gravity="center_vertical"
android:background="@drawable/edittext_notfocus"
android:padding="5dp"
/>
</LinearLayout>
</LinearLayout>
<!-- 寶寶生日 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:weightSum="7"
android:orientation="horizontal"
android:paddingBottom="15dp"
>
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="3"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#708090"
android:textSize="20sp"
android:gravity="center"
android:text="@string/birthday"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="4"
android:orientation="horizontal"
android:layout_gravity="center_vertical">
<Button android:id="@+id/btn_birthday"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="20sp"
android:textColor="#000000"
android:gravity="center"
android:layout_gravity="center"
/>
</LinearLayout>
</LinearLayout>
<!-- 寶寶性別 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioGroup android:id="@+id/rg_gender"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="horizontal"
android:gravity="center_horizontal"
>
<RadioButton android:id="@+id/rb_boy"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:drawableRight="@drawable/boy"
android:checked="true"
android:layout_gravity="center"
android:paddingRight="30dp"
></RadioButton>
<RadioButton android:id="@+id/rb_girl"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:drawableRight="@drawable/girl"
android:layout_gravity="center"
></RadioButton>
</RadioGroup>
</LinearLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
關於這個 XML 檔,有兩個重點需要說明:
(一)如何防止進入此畫面時跳出鍵盤
在這份 XML 裡頭,由於我們有使用到 EditText,因此若沒有特別處理,這個 EditText 會取得焦點 (focus),因此鍵盤就會跳出來,如何防止進入此畫面時跳出鍵盤呢?方法很簡單,只要在 XML 的開頭加上如下的程式碼就可以了:
<!-- To prevent EditText from receiving focus -->
<LinearLayout android:id="@+id/ll_dummy"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_width="0px"
android:layout_height="0px"
android:orientation="vertical"
android:layout_alignParentTop="true"
/>
(二)EditText 自訂背景
雖然筆者並不是專業的美工人員,但自己實在不喜歡預設的 EditText,比較喜歡有著圓弧外框的 EditText,因此決定自訂背景,首先於 /Babylog/app/src/main/res 下建立一個名為 drawable 的資料夾,然後新增一個名為 edittext_notfocus.xml 的 XML 檔,內容如下所示:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="1dip" android:color="#888888"/>
<solid android:color="#DDDDDD" />
<corners android:radius="7dip" />
</shape>
stroke 是外框的線,我們設定了線的寬度 (1dip) 和顏色 (#888888),solid 則是框內的顏色,corners 則是設定四個角落的圓弧半徑。筆者另外還新增了另一個名為 edittext_focus.xml 的 XML 檔,只是把外框的顏色從 #888888 換成 #4fa5d5,當一個 EditText 取得焦點 (focus) 時 (使用者點擊該 EditText) 會把背景換成 edittext_focus.xml。
接著回到 activity_addbaby.xml,EditText 只需要利用 android:background 屬性就可以換成我們自訂的背景,如下所示:
<EditText android:id="@+id/et_name"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="20sp"
android:textColor="#000000"
android:inputType="text"
android:gravity="center_vertical"
android:background="@drawable/edittext_notfocus"
android:padding="5dp"
/>
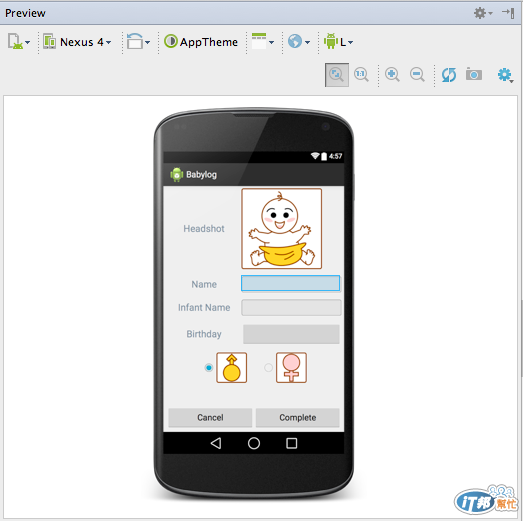
最後對於 activity_addbaby.xml,讀者較陌生的應該只剩下 RadioGroup 和 RadioButton,這部分將留到日後再做說明。今天的最後我們來看一下 activity_addbaby.xml 在 Preview 子視窗所呈現的預覽結果: